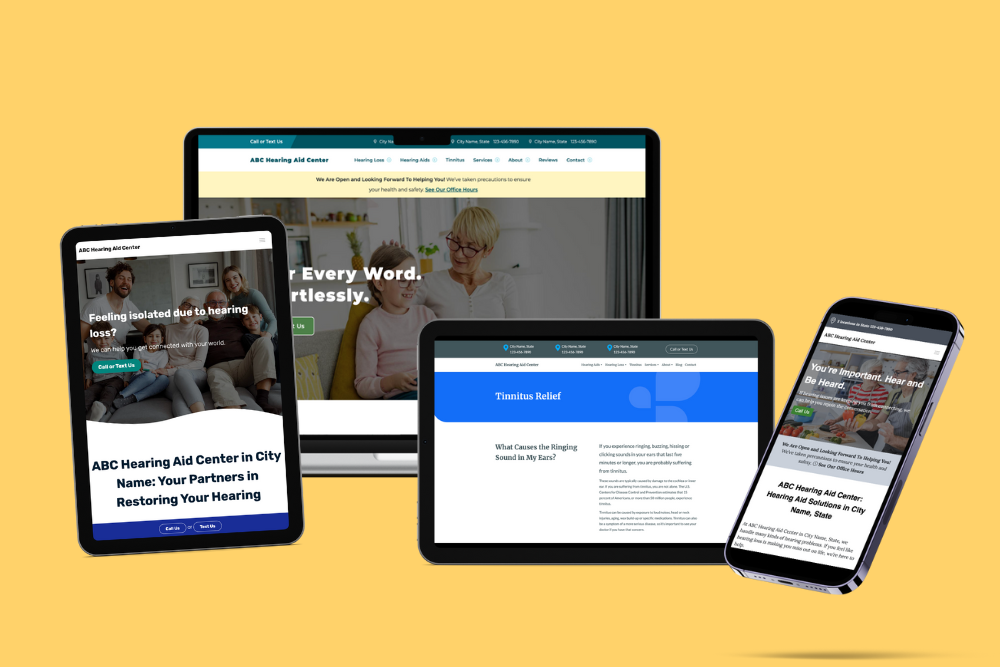
Winning Audiology Website Design Tips

Is your audiology website getting you more patients in the door?
It should be. Give us a call today!
…

Read more

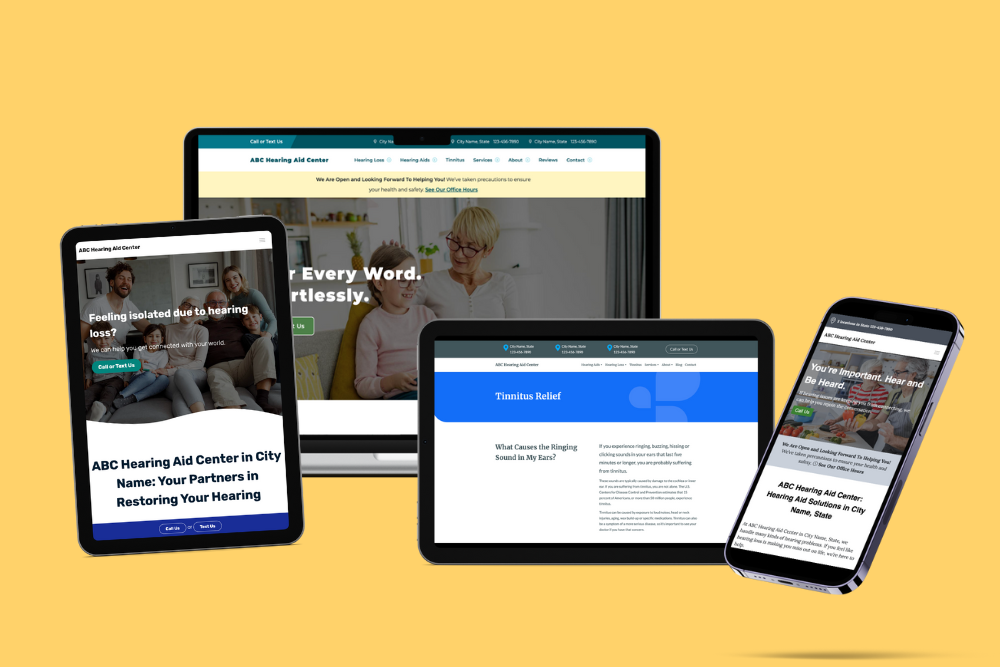
Is your audiology website getting you more patients in the door?
It should be. Give us a call today!
…

Read more